Set up the Floq mobile app tiles
This articles explains how you can set up the home screen of a society app by adding different types of tiles.
Note! Changes in the selection screen are directly updated on the app. To see the changes in the app, simply pull down the selection screen or restart the app.
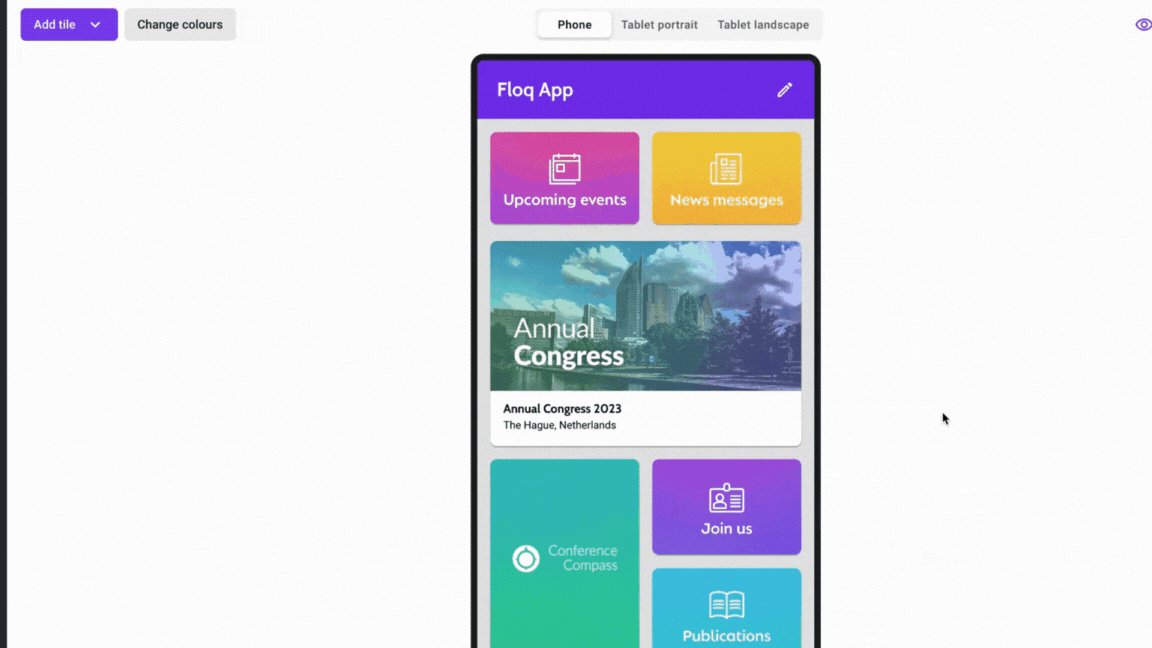
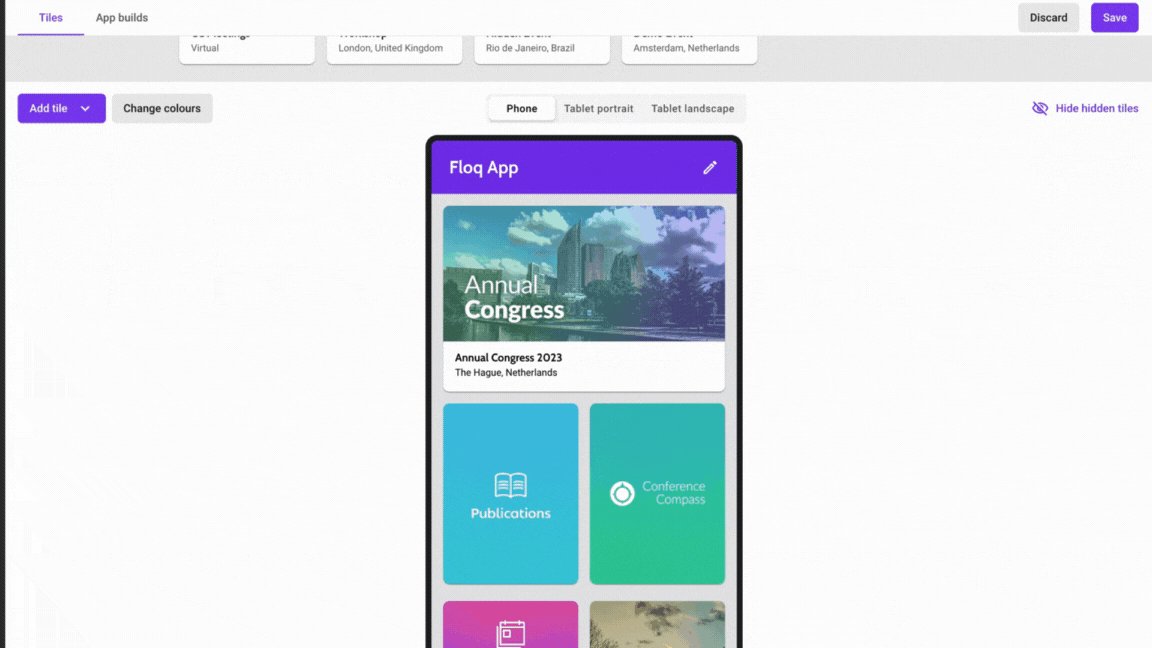
You can set up your mobile app society home screen in Mobile app > Tiles.
- Edit colours and name
- Organise tiles
- Add mobile event tiles
- Add info tiles
- Add topical chat
- Add news tile
Edit colours and app name
Colours
To edit the colours of the selection screen, click Change Colours at the top left. The following can be customised:
- Primary: this is the title bar containing the app name. You might want this bar to be your branding colour.
- Contrast: this is the colour of the buttons on the event info page in the app, for example, Install or Open.
- Background: this is the background colour behind the tiles. Choose a neutral colour that matches the event tile background.
- Event tile background: event tiles have a section that displays the event title and subtitle. This sets the background colour of these tiles.
- Event tile text sets the text colour in the event tile section described above. Make sure you choose a colour that has enough contrast with the event tile background: a dark colour there means a light one here and vice versa.
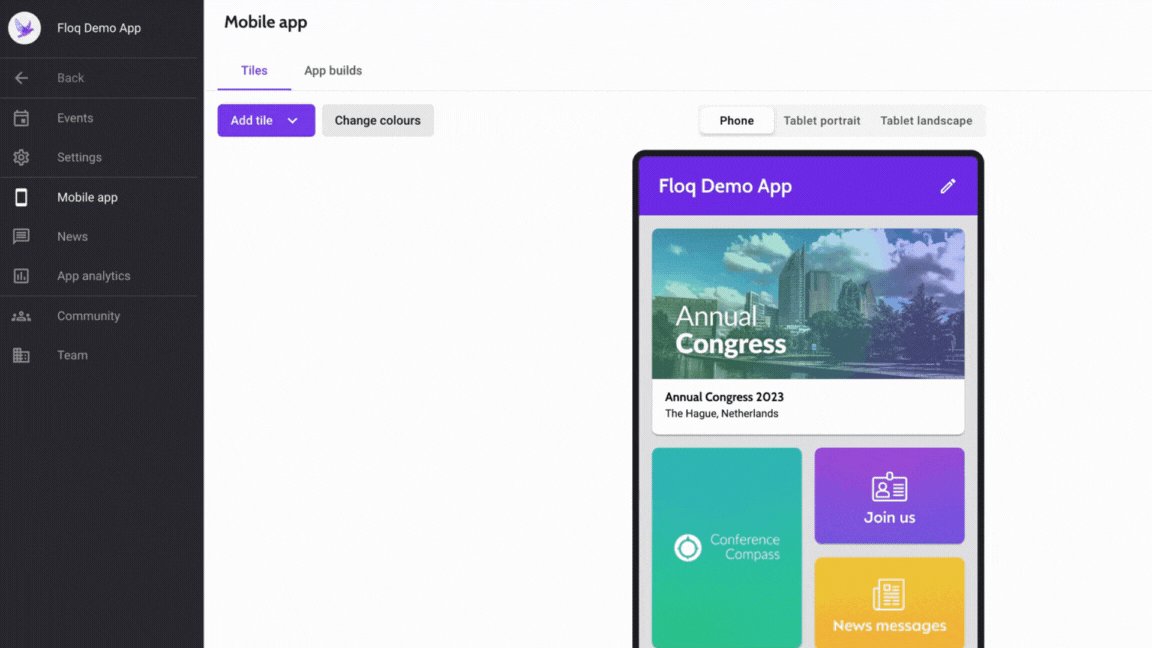
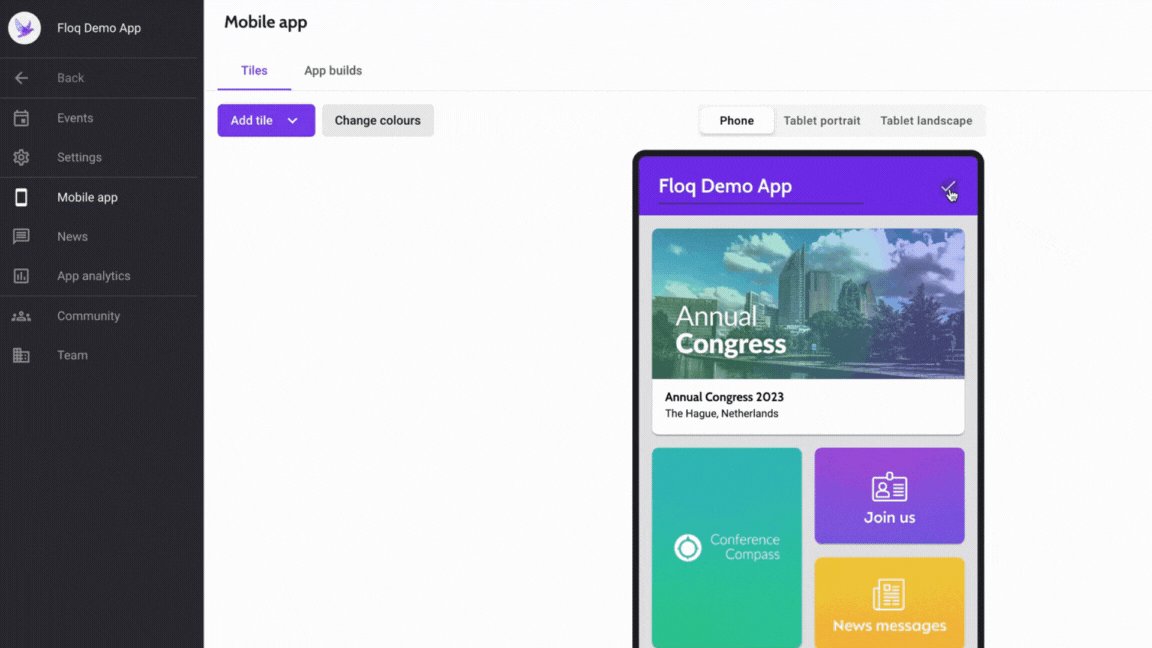
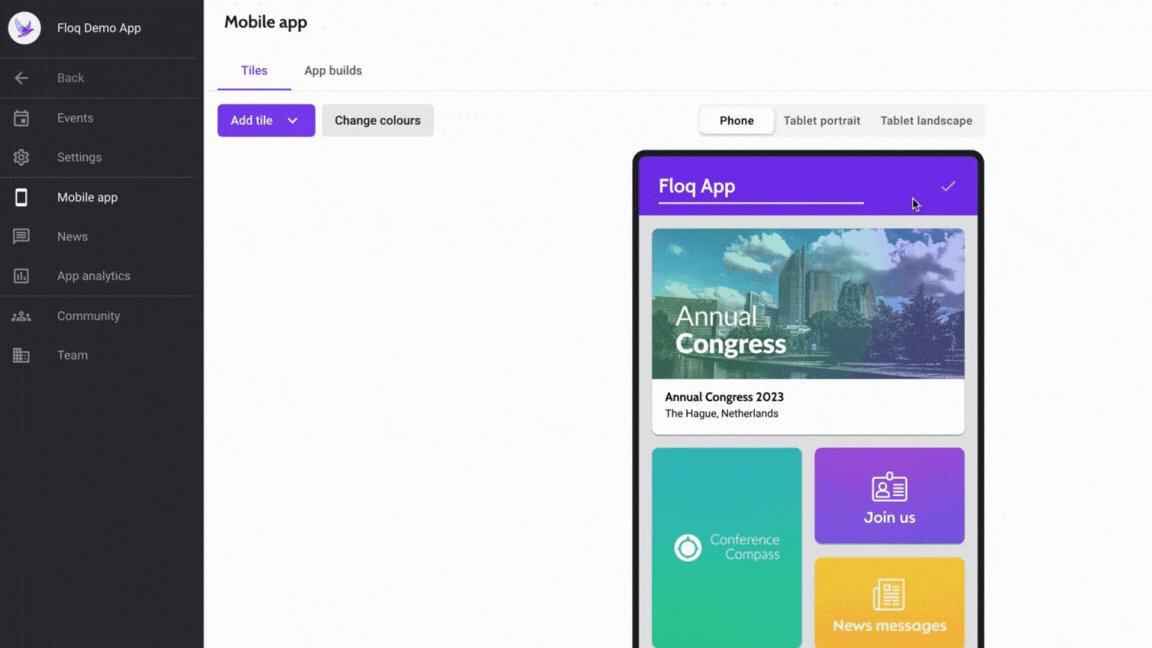
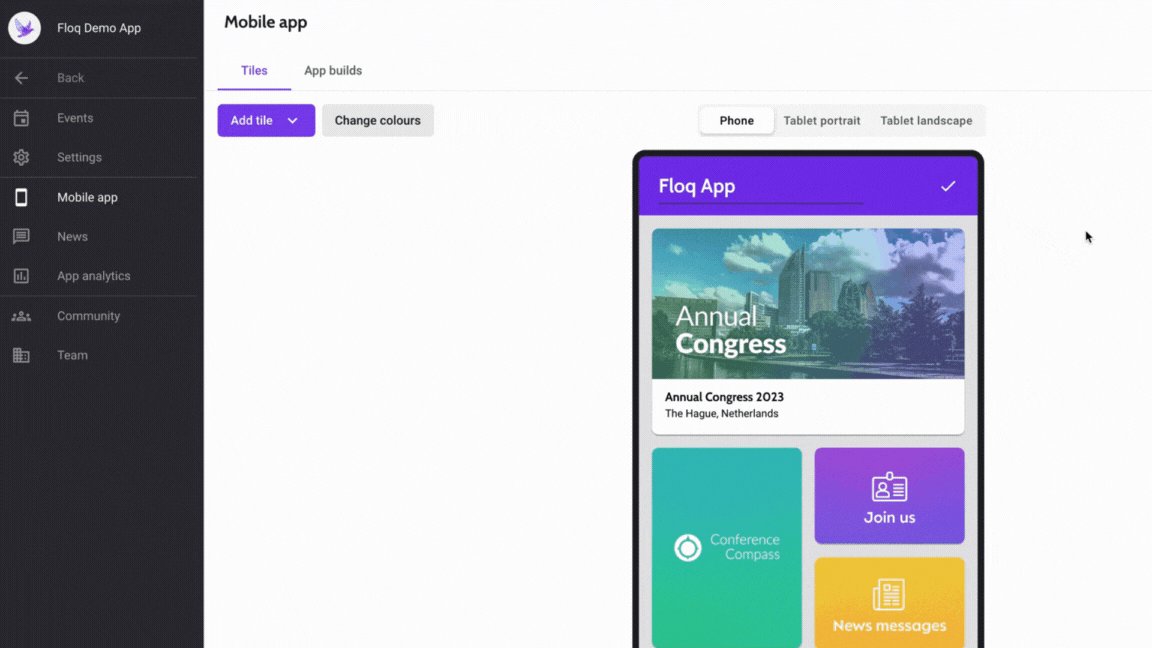
App name
Above the tiles, you can set the name in the app bar at the top. Clicking the pencil icon will make the title editable. After making changes, click the checkmark to save them. Users of the app will directly see the new name.

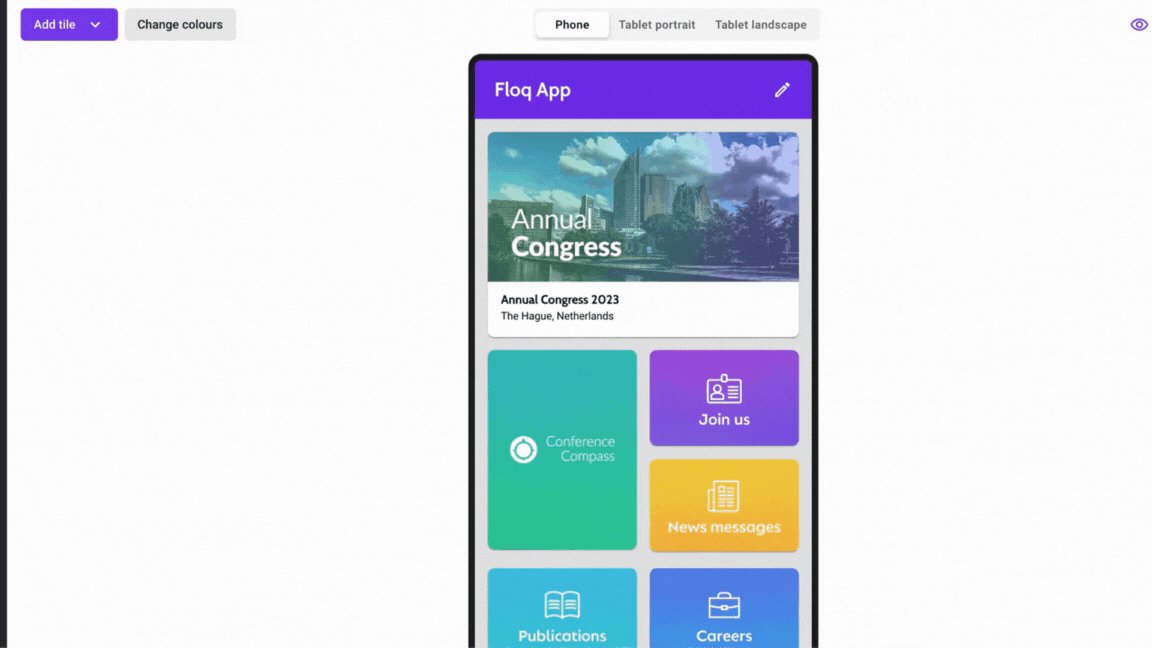
Organise tiles
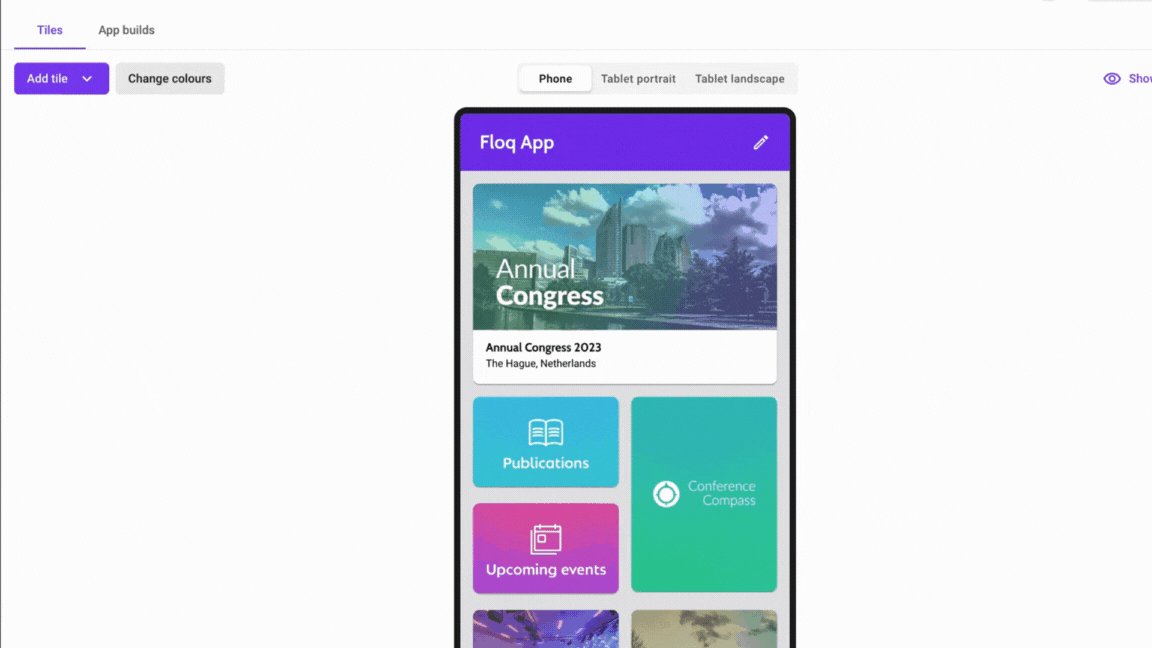
The preview represents how the app looks on different devices and orientations. Organize your tiles on all three layouts:

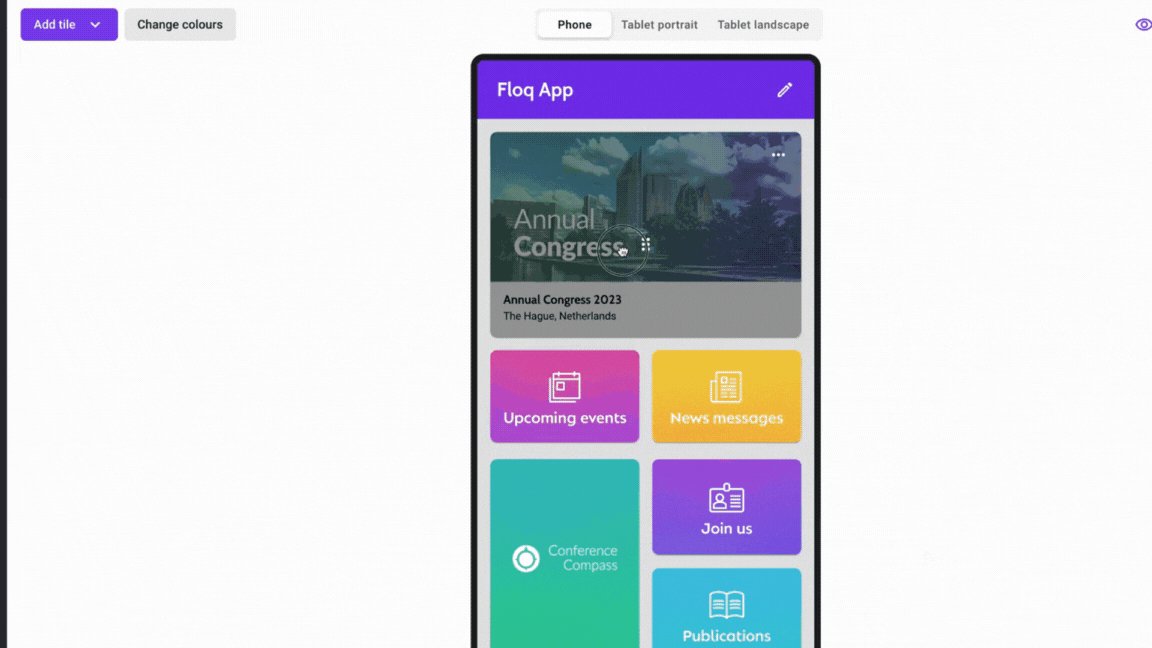
Move tiles: You can move tiles around on the preview by clicking and dragging tiles to the desired position. The rest of the tiles will automatically be rearranged.

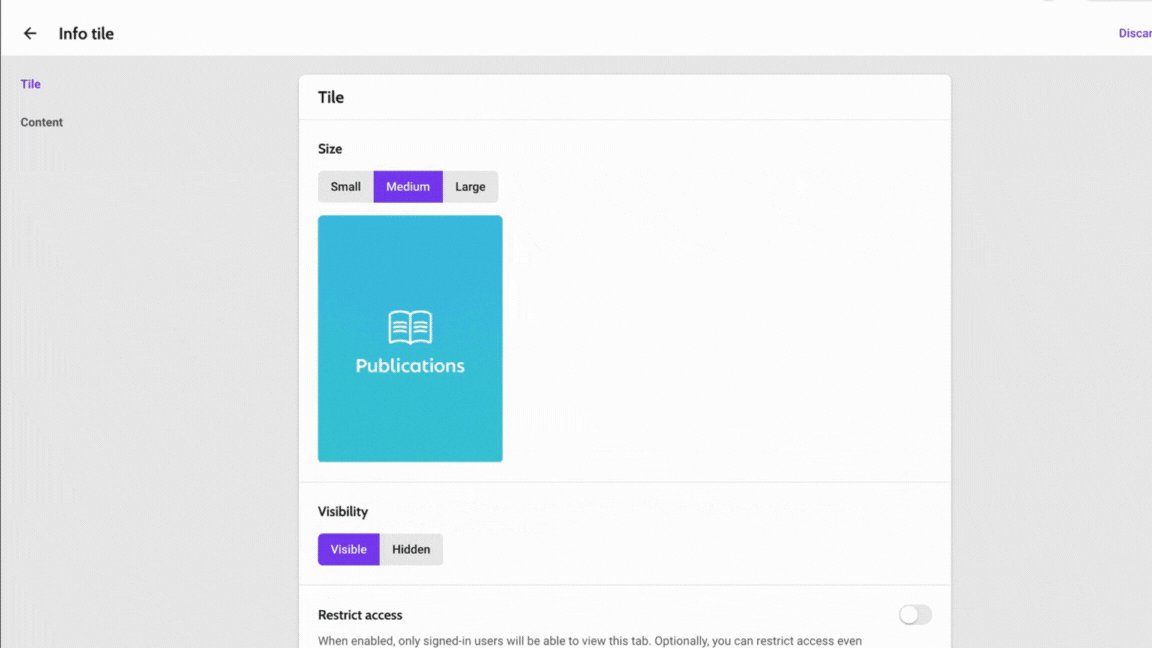
Resize tiles: You can resize tiles by editing the tile info and changing the tile size.

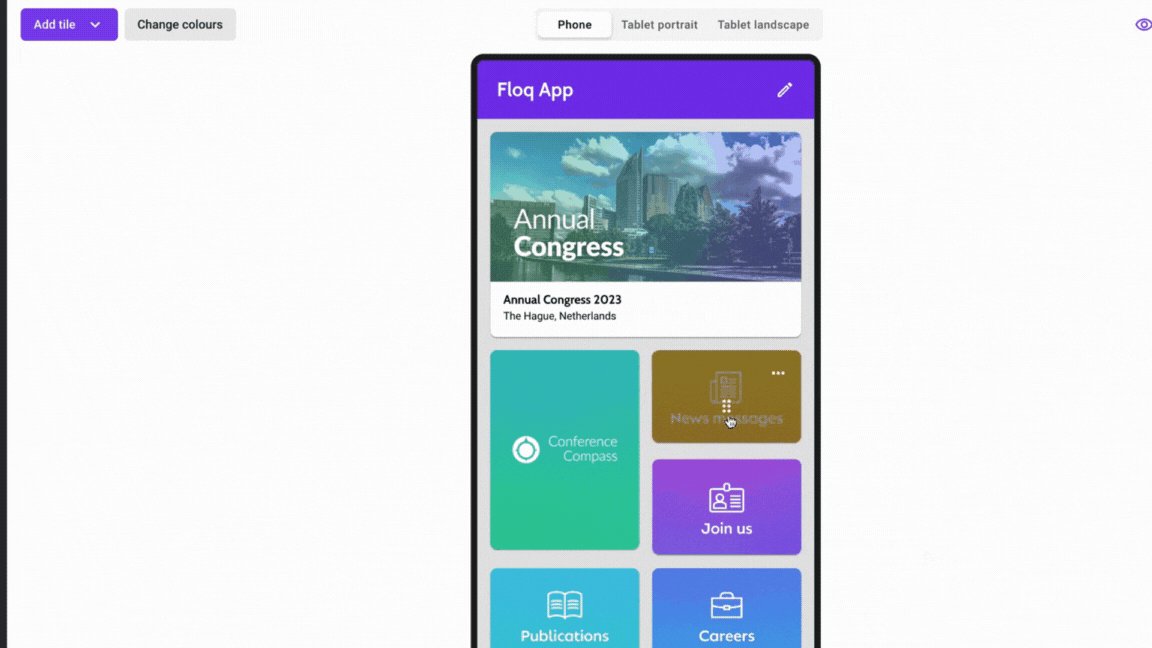
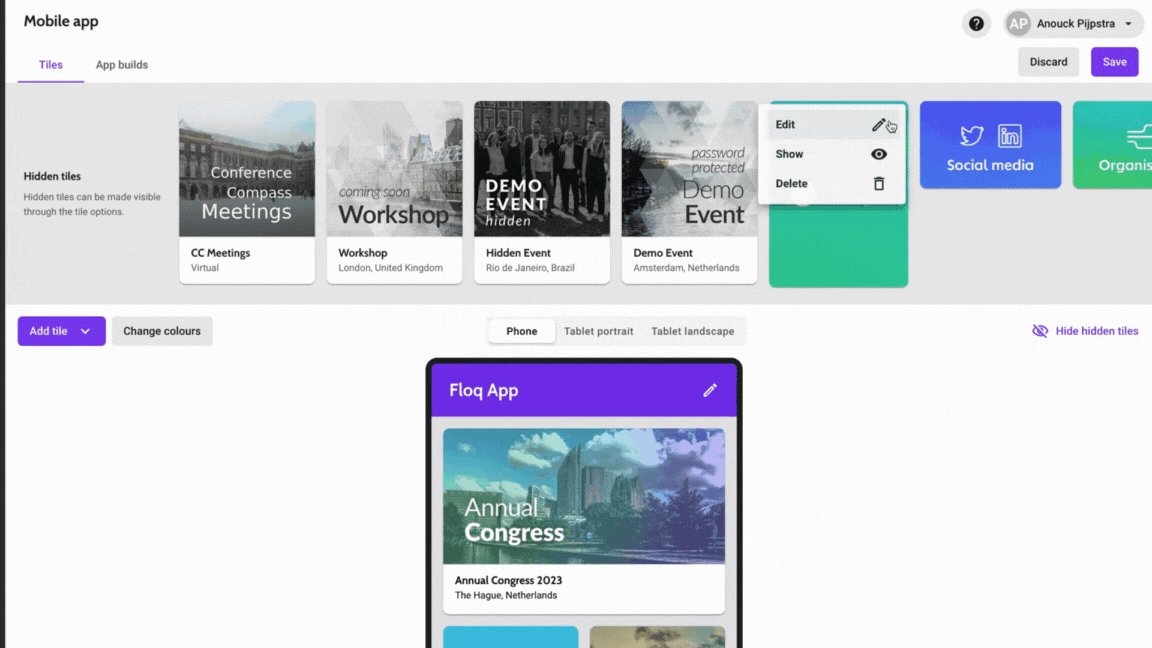
Hide tiles: Hiding tiles can also be done in two ways:
- by clicking the 3 dots top right and selecting Hide.
- by editing the tile info and setting the Visibility to Hidden.
Find your hidden tiles by clicking Show hidden tiles at the top right.

Tip! Organise your tiles on all three layouts. After saving, app users will directly see the new layout; no app update or release is needed.
Add event tile
To add an event tile, make sure your event is in the Event list. Only then, you can add a mobile event tile on the selection screen:
- Tile size and image: the image used for a large tile is already uploaded via the event list. If you want to use a smaller tile, make sure to upload a medium-sized image.
- Visibility:
- If you want the event tile to appear on the selection screen for all mobile users, set it to Visible. Event status and restrictions can be set in the event settings.
- If you do not want the event tile to appear on the selection screen set it to Hidden.
- Content: select the event from the dropdown list. If your event is not showing, the event is already linked to a tile.
Tip! You can add a so-called secret search key. This key allows testers to find and install the event through the search function on the selection screen when the tile is hidden, or visible with an event status set to Coming soon.
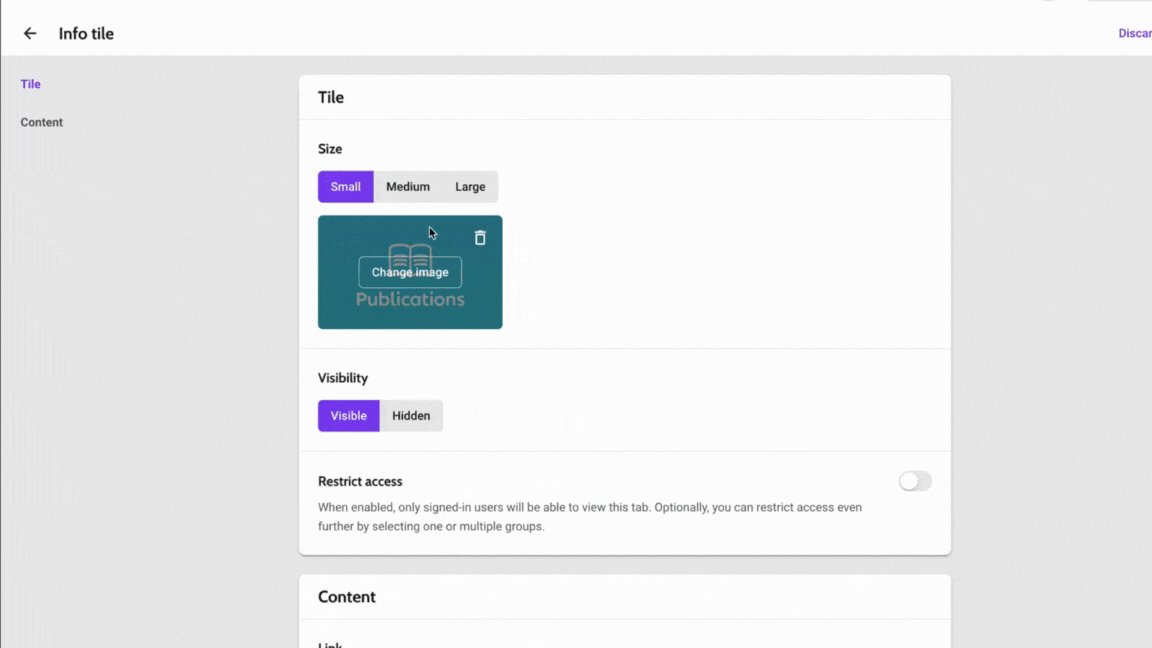
Add info tile
You can add multiple info tiles to the selection screen. Information that can be added to the tile:
- Tile size and image: uploading an image for all tile sizes is required.
- Visibility: make the tile visible or hidden on the selection screen.
- Restrict access: when enabled, only signed-in users will be able to view this tab. Optionally, you can restrict access even further by selecting one or multiple groups.
- Content:
- Link to page: enter the text that will be visible on the page. You can use all kinds of formatting.
- Link to URL: instead of adding content, you can also link to an existing URL. Default, the URL will open within the app. If for some reason you want to open the link in the external browser, add ?openlinkType=external to the URL.
Tip! You can click and drag images into the editor. Or when you paste a link of an image, it will detect that it’s an image and add this to your page.
Add topical chat tile
Topical chats allow users to chat with each other on an app-wide level, regardless of their event attendance. This type of chat can be switched on by adding a tile. As you can only have one topical chat tile, this option disappears from the menu once the tile has been created. On the page that opens, you can set the details of the page:
- Tile size and image: uploading an image for all tile sizes is required.
- Visibility: make the tile visible or hidden on the selection screen.
- Restrict access: turn on to restrict tile access to signed-in users.
- Content
- Name: this is the name that will be displayed above the page in the app bar.
- Introduction: here you can add a text of max of 100 characters, which is shown above the topic list. Use this text to explain to your users what they can do within this chat.
- Topics: here you can define the topics you want your users to discuss. You can add a name and a description for each topic. The order can be changed by dragging them. You can delete a topic by clicking the trashcan icon. Please note that when you delete a topic, the existing conversation will remain visible to users that already participated, but new messages can no longer be sent.
Add news tile
News tiles display all the news messages sent on the app level. As you can only have one news tile, this option disappears from the menu once the tile has been created. On the page that opens, you can set the details of the page:
- Tile size and image: uploading an image for all tile sizes is required.
- Visibility: make the tile visible or hidden on the selection screen.
- Restrict access: turn on to restrict tile access to signed-in users. Optionally, you can restrict further by selecting a specific group.
- Name: this is the name that will be displayed above the page in the app bar.
.gif?width=688&height=387&name=App%20colours%20(1).gif)