Artwork Guidelines - Multi-event App
This article describes the artwork needed to set up a multi-event app.
Your multi-event app can host multiple events, information pages and news. Following our guidelines to create your artwork ensures that images in your app will appear optimally across different devices and screen sizes.
For the artwork guidelines for events hosted in your multi-event app or for a Single Event App, read this article.
Overview
In the table below, you will find the specifications for the different types of artwork. For all images, you can use either PNG or JPG, unless specified otherwise. More explanations and examples are given in the paragraphs below.
To maximize the app's performance and speed, images should be less than 2MB but preferably as small as possible. Use JPG when the image is photographic and PNG for graphics and text. To convert one to the other, go to png2jpg.com or jpg2png.com. To compress large images, either PNG or JPG, use tinypng.com.
|
Artwork |
Type |
Dimensions (px) |
|
iOS icon Android icon |
1024x1024 (PNG only) 1024x1024 (PNG only) |
|
|
Icon Feature graphic |
512x512 (PNG only) 1024x500 (PNG only) |
|
|
Logo |
1024x1024 |
|
|
Background |
1920x1080 |
|
|
Event, medium Event, large Info, small Info, medium Info, large |
600x600 1260x600 600x370 600x800 1260x800 |
|
|
Header |
900x450 |
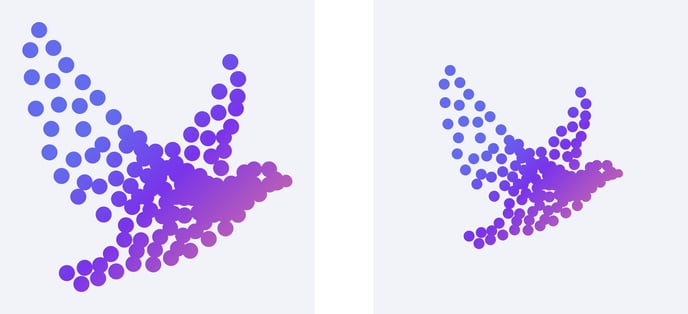
App icon
The app icon is the visual anchor for your app. It should reflect your multi-event app while remaining sharp and legible on a small scale. Because iOS and Android crop icons in different ways, two different icons are needed to make sure it looks good on both platforms.
- For iOS (left), only the corners are rounded.
- For Android (right), a mask is applied and more of the original image is cropped. Try to make your artwork no bigger than 600x600px and align it in the centre of the image.
Both images should be a 1024x1024px PNG and should have no transparency or shadow.

Apple Android
Google Play Store images
To submit your app to the Google Play Store, create the following images that represent your app:
-
A square icon of 512x512px. You can resize the App icon for this.
-
A feature graphic of 1024x500px
Both images should be PNG without transparency or shadow. Please note that the corners of the image will be automatically rounded, so important information should be kept from the edges.
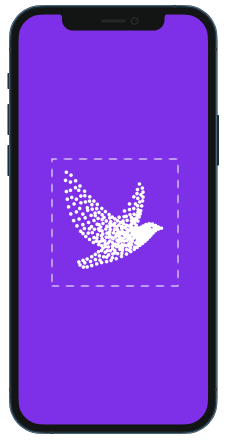
Welcome screen
The welcome screen is displayed while the app opens and loads. The length of time for which the welcome screen appears depends on the size of the app and the speed of the device, usually, it takes between 0-2 seconds.
The welcome screen is composed of a square logo (1024x1024px, see dashed line in the image below) on top of the background colour. Make sure the logo has transparency so that it looks good on the background colour.
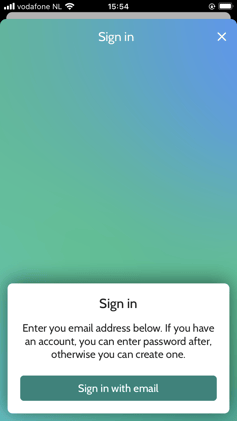
Sign-in background
If a user signs in to the multi-event app, they see a full-screen image behind the section where they can sign in. This image should be 1920x1080px. Please note that for the mobile app, depending on the user's screen size, parts of it will be cut off, so use a general pattern for the background image.
Per event, you can upload a sign-in background with event branding.

Selection screen tiles
Upon launching the multi-event app, the selection screen appears. This screen showcases your events, information, and news in the form of tiles. These tiles can be configured individually and arranged in different ways depending on the device size and screen orientation.
Info, news, and topical chat
For each info, news, or topical chat page, you only have to upload the tile size you're using: small (600x370px), medium (600x800px) or large (1260x800px).
Event tiles
For an event in the app, we require a large image (1260x600px) and a medium image (600x600px).
Confirmation and password reset emails
If you're allowing your users to log in to the app with their email addresses, you can brand the emails that are sent. These are the mail to verify a user's email address or to reset their password. You can set a header image (900x450px) and a hexadecimal (e.g. #FFFFFF) accent colour, used for titles, buttons, and links.