Artwork Guidelines - (Single) Event App
This article describes the artwork needed for an event in a multi-event app or for a single-event app.
Following our guidelines to create your artwork ensures that images in your app will appear optimally across different devices and screen sizes.
Overview
In the table below, you will find the specifications for the different types of artwork. For all images, you can use either PNG or JPG, unless specified otherwise. More explanations and examples are given in the paragraphs below.
To maximize the app's performance and speed, images should be less than 2MB but preferably as small as possible. Use JPG when the image is photographic and PNG for graphics and text. To convert one to the other, go to png2jpg.com or jpg2png.com. To compress large images, either PNG or JPG, use tinypng.com.
|
Artwork |
Type |
Dimensions (px) |
|
App icon * |
iOS icon Android icon |
1024x1024 (PNG only) 1024x1024 (PNG only) |
|
Icon Feature graphic |
512x512 (PNG only) 1024x500 (PNG only) |
|
|
Logo with transparent background |
1024x1024 |
|
|
Header |
900x450 |
|
|
Large Medium |
1260x600 600x600 |
|
|
Background |
1920x1080 |
|
|
Icon |
120x120 |
|
|
Header |
900x450 |
|
|
Full-screen image |
1080x1920 |
|
|
Mobile Tablet Web |
1080x1080 1920x960 1920x480 |
|
|
Small Medium Large |
600x170 600x370 1260x370 |
|
|
Banner |
1260x370 |
|
|
Banner |
1280x320 |
|
|
Floor plan |
max. 4000x4000 |
|
|
Session sponsor logo Session banner |
900x150 1200x600 |
|
|
Background Profile picture |
1200x600 600x600 |
|
|
Banner |
1920 x 384 |
App icon *
The app icon is the visual anchor for your app. It should reflect your mobile app while remaining sharp and legible on a small scale.
Because iOS and Android crop icons in different ways, two different icons are needed to make sure it looks good on both platforms. For iOS, only the corners are rounded on the device. For Android, a mask is applied and more of the original image is cropped. Try to make your artwork no bigger than 600x600px and align it in the centre of the image.
Both images should be a 1024x1024px PNG and should have no transparency or shadow.

Apple Android
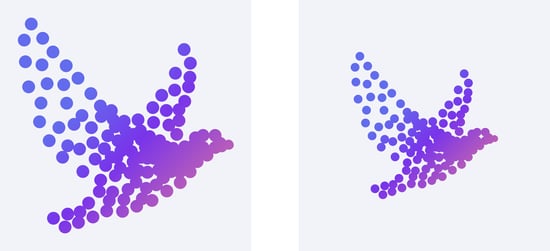
Google Play Store images *
For the Google Play Store, create the following images that represent your app:
-
A square icon of 512x512px. You can resize the app icon for this.
-
A feature graphic of 1024x500px
Both images should be PNG without transparency or shadow. Please note that the corners of the image will be automatically rounded, so important information should be kept from the edges.
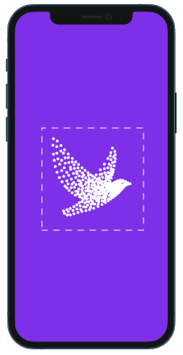
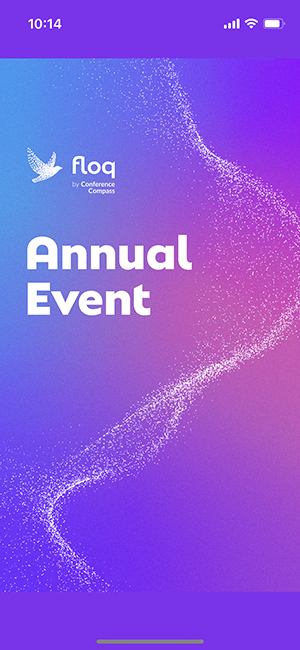
Welcome screen *
The welcome screen is displayed while the app opens and loads. The length of time for which the welcome screen appears depends on the size of the app and the speed of the device. Usually it takes between 0-2 seconds.
The welcome screen is composed of a square logo (1024x1024px, see dashed line in the image below) on top of the background colour (hexadecimal, e.g. #FFFFFF). Make sure the logo has transparency so that it looks good on the background colour.

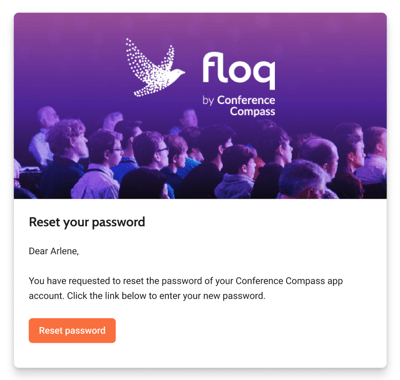
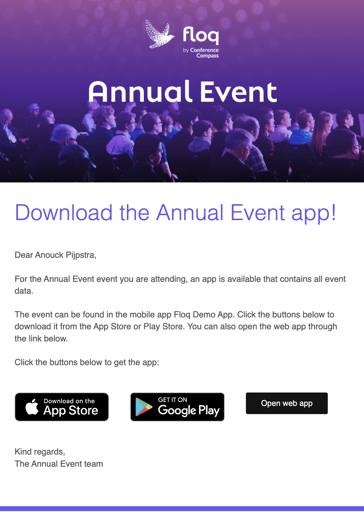
Confirmation and password reset email *
If you're allowing your users to log in to the app with their email addresses, you can brand the emails that are sent to verify a user's email address or reset their password. You can set a header image (900x450px) and a hexadecimal (e.g. #FFFFFF) accent colour which is used for titles, buttons, and links.
Event banner
The event banner is used in the mobile app when the event is linked with a large tile, and in the web app when accessing the event through the event overview on Floq Live. The large banner (1260x600px) is therefore required. Optionally, when you want to use a medium tile in the mobile app, you can add a medium banner (600x600px).
Sign-in background
If a user signs in to the event, a background image is shown behind the sign in panel. This image should be 1920x1080px. Please note that for the mobile app, parts of it will be cut off, so don't add any logos or text.


Event icon (web only)
The icon will be displayed in the top-left corner of your web app. The logo should be 120x120 px.

Invite email
The invitation emails that are sent from the attendee list can be customised. You can set a header image (900x450px) and a hexadecimal (e.g. #FFFFFF) accent colour, used for titles, buttons, and links.

Intro screens (mobile only)
The intro screens are displayed when an event is opened. You can add as many images as you want; the duration can be configured per image. The image (required dimensions 1080x1920px) is fit to the screen, but not stretched. You can choose a hexadecimal (e.g. #FFFFFF) background color for the part of the screen not covered by the image.

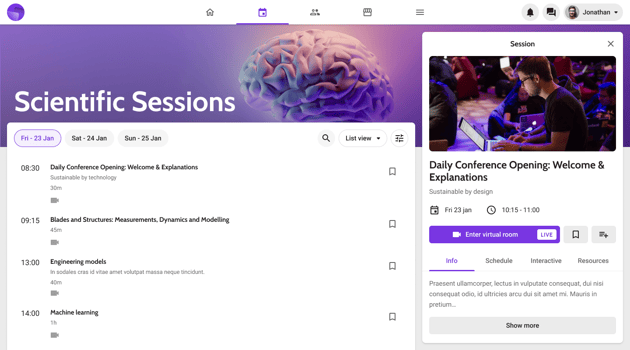
Home page banner
On the home page, a banner is shown at the top. You can choose to show the event name as text on top of this banner, like in the example below, but you can also add it to the image itself. Choose a customizable background colour (hexadecimal, e.g. #FFFFFF) that is shown below the image on the rest of the page.
Please note that the top part of your image is covered by the status bar and app bar, so make sure not to add text or logos there!
Different aspect ratios are needed for the different device types:
- Mobile: 1080x1080px (1:1)
- Tablet: 1920x960px (2:1)
- Web: 1920x480px (4:1)


Navigation tiles
You can create the navigation tiles for the home page in the studio by selecting an icon and choosing a label, but you can also upload a custom image. There are three possible sizes: small (600x170px), medium (600x370px) or large (1260x370px).

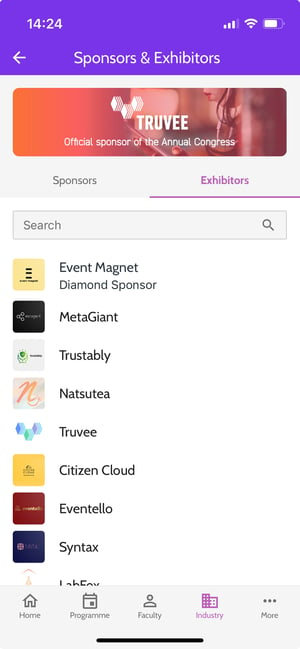
Sponsor banner
Optionally, you can add one or multiple sponsor banners as a widget on the home page, which will be displayed as a slideshow. Required dimensions are 1260x370px.

Banner above list or navigation page
On lists and navigation pages, you can add one or multiple banners that are shown above the page content. They are played as a slideshow. Required dimensions are 1280x320px.

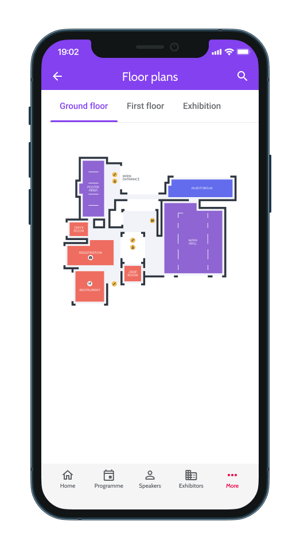
Floor plans
You can upload one or multiple floor plans in an event. Floor plans should have a maximum size of 4000x4000px.

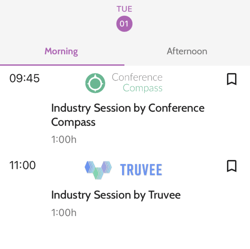
Session images
You can also add images to a session page: a logo above the session in the list, and/or a banner on the session detail page.
Sponsor logo
The sponsor logo appears above the session name in the daily programme. The image should have a size of 900x150px.

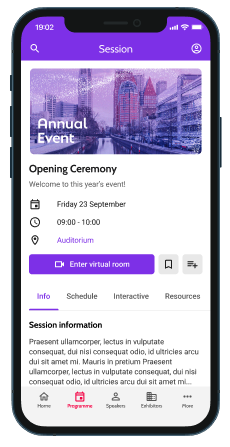
Session banner
It is also possible to place a clickable banner or video at the top of a session detail page. The banner image should have a size of 1200x600px. The video should be a YouTube or Vimeo URL.

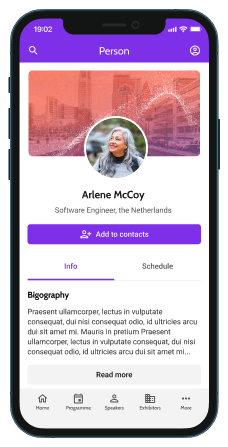
Profile images
Background
You can change the default background image behind all person profiles. This image will be used for all person's pages in this event. This image should have a size of 1200x600px.
Profile picture
For speaker or presenter images, we require a profile picture with a size of 600x600px. Faces should be positioned in the centre of the photo as they will be cropped to a circle.

Page banner (web only)
You can upload a branding banner for pages (1920x384 px) of the type daily programme, navigation or list. This banner is shown above the page on the web app.
You can include a title in your artwork, but you can also use the Floq Studio setting to have the page name shown.