This article describes the artwork you need for an event.
Following our guidelines to create your artwork, ensures that images in your app will appear optimally across different devices and screen sizes.
In the table below, you will find the required dimensions for the artwork. For all images, you can use either PNG or JPG, unless specified otherwise, less than 2 MB.
More explanations and examples are given in the paragraphs below.
Note that artwork items indicated with a * are only required for Single Event Apps.
If you are hosting your event in a multi-event app, this does not need to be provided each time!
|
Artwork |
Type |
Dimensions (px) |
|
iOS icon Android icon |
1024x1024 (PNG only) 1024x1024 (PNG only) |
|
|
Icon Feature graphic |
512x512 (PNG only) 1024x500 (PNG only) |
|
|
Transparent logo |
1024x1024 |
|
|
Header |
900x300 |
|
|
Large Medium |
1260x600 600x600 |
|
|
Background |
1920x1080 |
|
|
Icon |
120x120 |
|
|
Header |
900x450 |
|
|
For 4:3 tablets For 16:9 phones For 16:10 tablets For 19.5:9 phones |
1536x2048 1440x2560 1600x2560 1440x3118 |
|
|
Full-screen image |
1500x2000 |
|
|
Background (mobile only) Banner |
3000x3000 2400x600 |
|
|
Floor plan |
max. 4000x4000 |
|
|
Session sponsor logo Session banner |
900x150 1200x600 |
|
|
|
Background Profile picture |
1200x600 600x600 |
|
Small Medium Large |
800x450 800x900 1600x900 |
|
|
Banner |
1920 x 384 |
IMPORTANT: To maximize the app's performance and speed, images should be less than 1MB but preferably as small as possible. Use JPG when the image is photographic and PNG for graphics and text. To convert one to the other, go to png2jpg.com or jpg2png.com. To compress large images, either PNG or JPG, use tinypng.com.
App icon*
The app icon is the visual anchor for your app. It should reflect your mobile app while remaining sharp and legible on a small scale. Because iOS and Android crop icons in different ways, two different icons are needed to make sure it looks good on both platforms.
- For iOS, only the corners are rounded.
- For Android, a mask is applied and more of the original image is cropped: try to make your artwork no bigger than 600x600px and align it in the centre of the image.
Both images should be a 1024x1024px PNG and should have no transparency or shadow.

Apple Android
Google Play Store images*
For the Google Play Store, create the following images that represent your app:
-
A square icon of 512x512px. You can resize the App icon for this.
-
A feature graphic of 1024x500px
Both images should be PNG without transparency or shadow. Please note that the corners of the image will be automatically rounded, so important information should be kept from the edges.
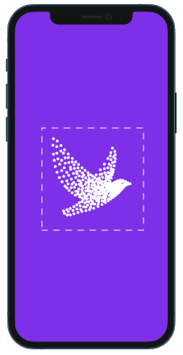
Welcome screen*
The welcome screen is displayed while the app opens and loads. The length of time for which the welcome screen appears depends on the size of the app and the speed of the device, usually, it takes between 0-2 seconds.
The welcome screen is composed of a square logo (1024x1024px, see dashed line in the image below) on top of the background colour (hexadecimal, e.g. #FFFFFF). Make sure the logo has transparency so that it looks good on the background colour.

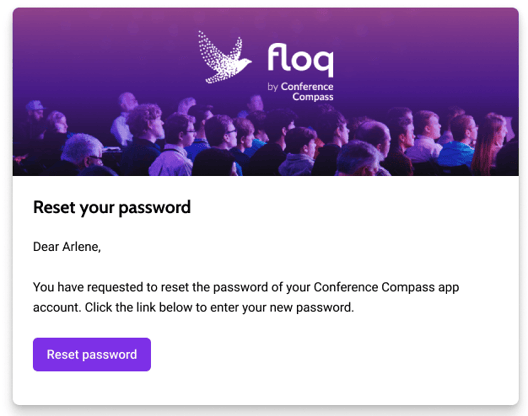
Confirmation and password reset email*
If you're allowing your users to log in to the app with their email addresses, you can brand the emails that are sent to verify a user's email address or reset their password. You can set a header image (900x300px) and a hexadecimal (e.g. #FFFFFF) accent colour which is used for titles, buttons, and links.
Event tiles
When accessing the event on Floq Live Web, the event tile is shown. This image is the same as the one that is used for the event tile of the multi-event app and should be 1260x600px.

Sign-in background
If a user signs in to the event, there is a full-screen background image. This image should be 1920x1080px. Please note that for the mobile app parts of it will be cut off, so use a general pattern for the background image.


Event icon (web only)
The icon will be displayed on the sign-in modal (see screenshot above) and in the top-left corner of your Floq. The logo should be 120x120 px.

Invite email
The invitation emails that are sent from the attendee list can be customised. You can set a header image (900x450px) and a hexadecimal (e.g. #FFFFFF) accent colour, used for titles, buttons, and links.

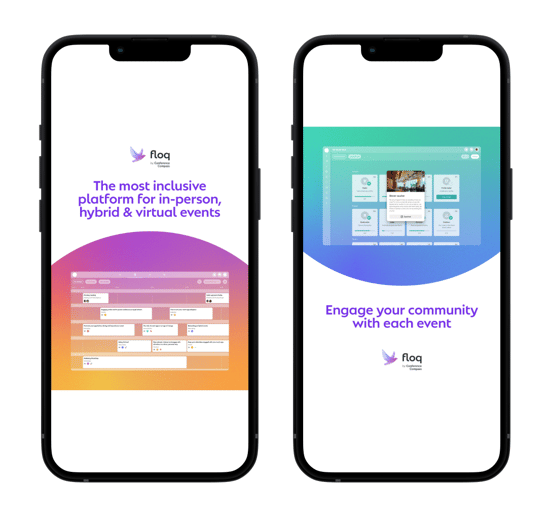
Intro page (mobile only)
An intro page is displayed when an event is opened. The duration can be configured.
Using the suffixes "_4-3_port", "_16-10_land", etc. in your file name as listed below, will allow for all of the images to be uploaded at once into the configurator. An Adobe Illustrator template with export-ready artboards is available upon request.

We require the image in the following sizes:
-
intro_4-3_port | 1536x2048px
-
intro_16-9_port | 1440x2560px
-
intro_16-10_port | 1600x2560px
-
intro_195-9_port | 1440x3118px
Carousel images (mobile only)
Carousel images can be added after the intro page to showcase, for instance, sponsored content. Images are one size (1500x2000px) and appear as an overlay on the screen. The overlay can be closed by the user at any time.

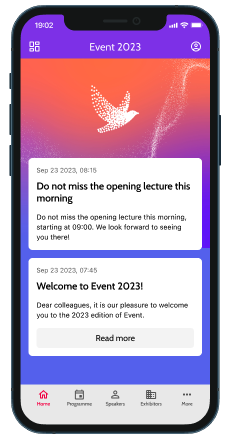
News
News feed background (mobile only)
Behind the news feed, a square image (3000x3000px) is shown on top of a customizable background colour (hexadecimal, e.g. #FFFFFF). This image is resized for all screen sizes but remains square. If you use PNG, you can add a gradient from transparent to solid to the bottom of the image, so that it transitions nicely to the background colour.

News feed banners (mobile & web)
Optionally, you can add one or multiple banners (2400x600px) above the first news message, which will be displayed as a slideshow.

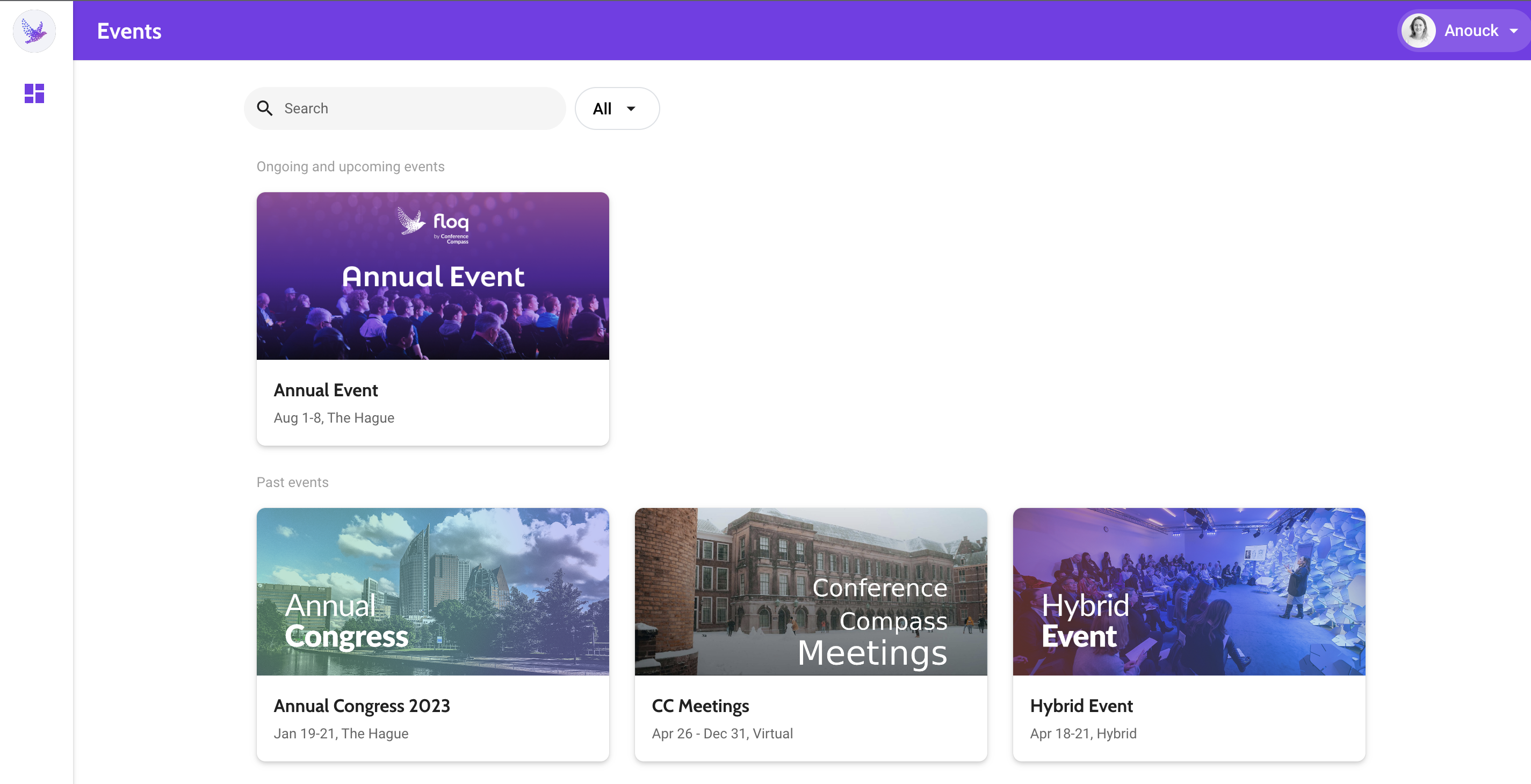
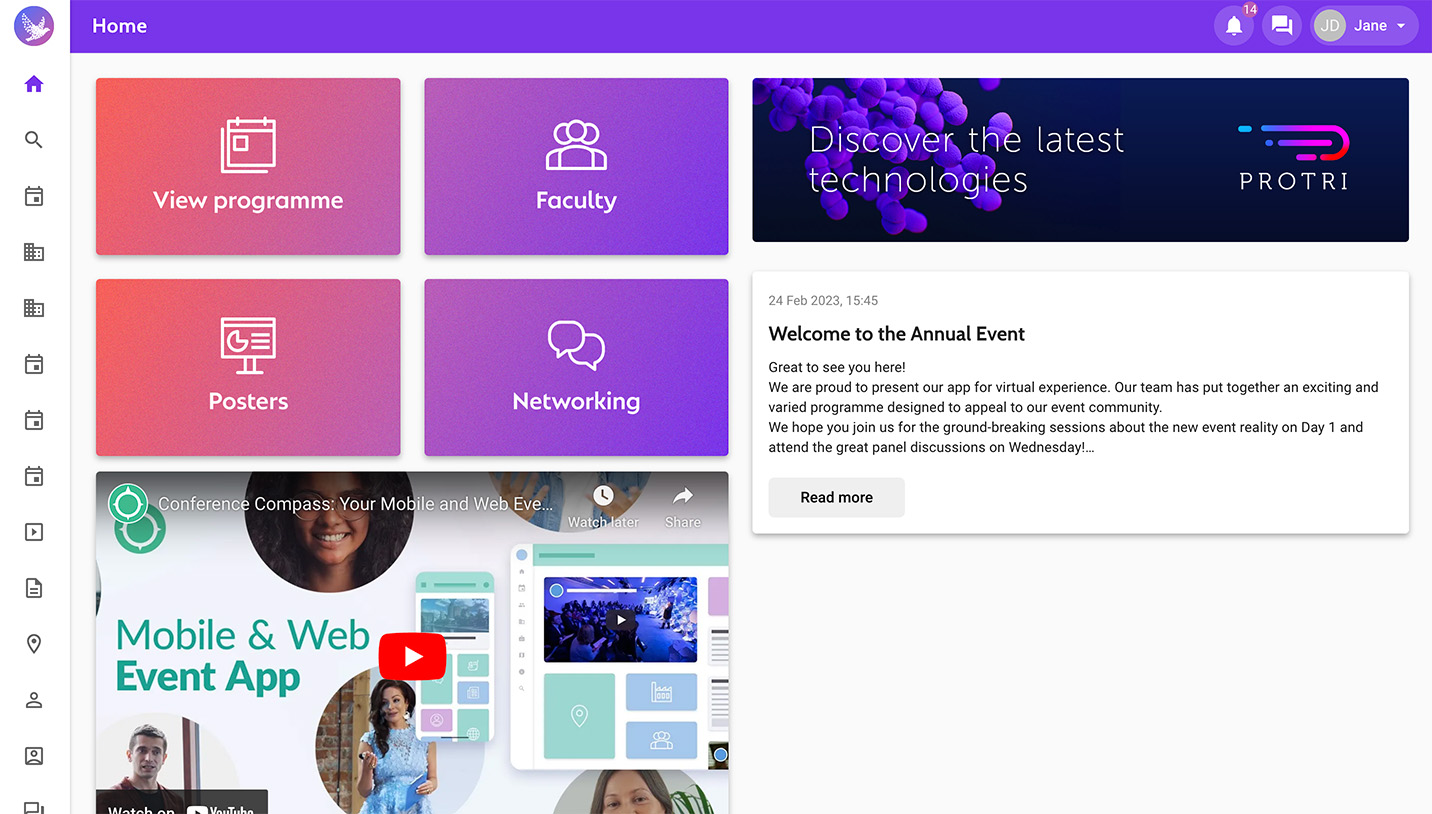
Landing page tile (web only)
You can create the landing page menu tiles in the CMS by selecting an icon and creating a label, but you can also upload a custom image. There are three possible sizes: small (800x450px), medium (800x900px) or large (1600x900px). Find examples in the screenshot above.
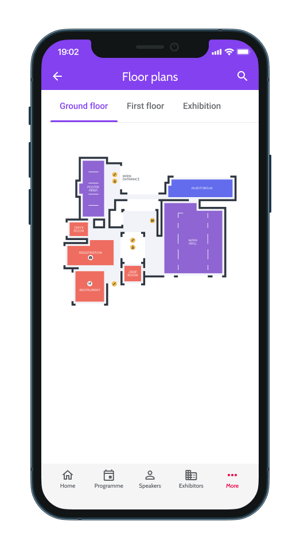
Floor plans
You can upload one or multiple floor plans in an event. Floor plans should have a maximum size of 4000x4000px.

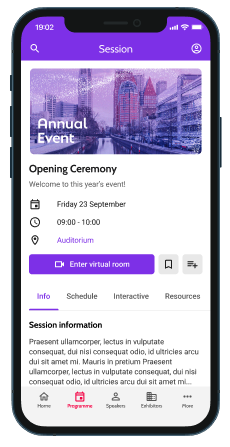
Session images
You can also add images to a session page: a logo above the session in the list, and/or a banner on the session detail page.
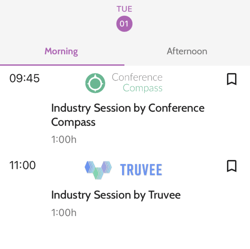
Sponsor logo
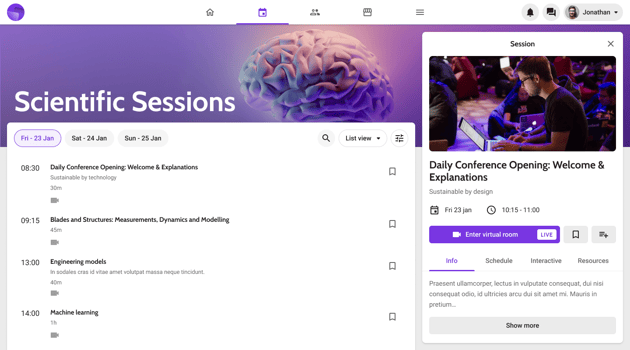
The sponsor logo appears above the session name in the daily programme. The image should have a size of 900x150px.

Session banner
It is also possible to place a clickable banner or video at the top of a session detail page. The banner image should have a size of 1200x600px. The video should be a YouTube or Vimeo URL.

Profile images
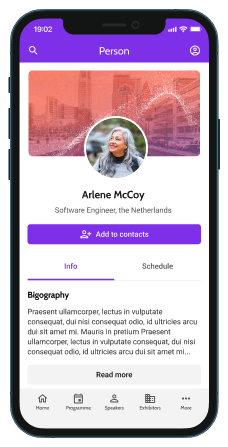
Background
You can change the default background image behind all person profiles. This image will be used for all person's pages in this event. This image should have a size of 1200x600px.
Profile picture
For speaker or presenter images, we require a profile picture with a size of 600x600px. Faces should be positioned in the centre of the photo as they will be cropped to a circle.

Page banner (web only)
You can upload a branding banner for pages (1920x384 px) of the type daily programme, navigation or list. This banner is shown above the page on the web app.
You can include a title in your artwork, but you can also use the Floq Studio setting to have the page name shown.